作品タイトル:GR-COTTON+ESP8266 でLINE通知!
表示名:ちゃんとく

| コンセプト・作品説明 |
|---|
| こんにちは。dotstudio株式会社でエンジニア兼ライターをしているちゃんとくです。 GR-COTTONのボタンを押すとLINEで通知してくれるモノの作り方を紹介します。元々のの機能を活かし、追加パーツはWi-Fiモジュールのみになるよう実装しました。 GR-COTTONをトリガーにウェブから値が取れるようになるので、様々なモノに応用できると思います。 |
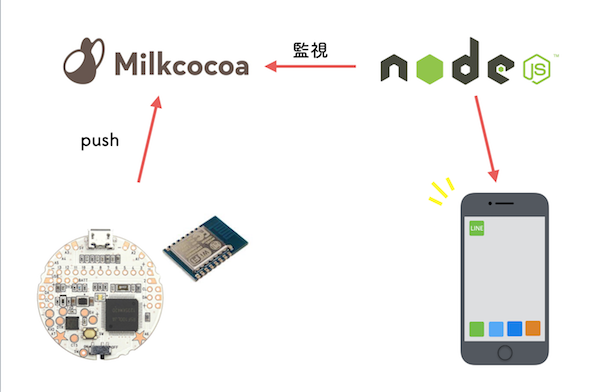
全体の構成

GR-COTTONとESP8266を使ってMilkcocoaに値を送り、Node.jsでMilkcocoaを監視します。特定の値が来たらLINE通知をするようNode.jsでプログラムします。
実装に必要なものは以下です。
- ESP8266(今回は秋月電子のDIP化キットを使用しています)
- USB MicroBケーブル
- ジャンパ・ピンヘッダ・ブレッドボードなど
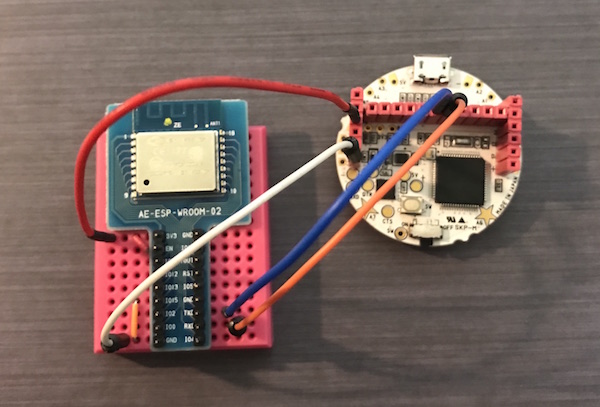
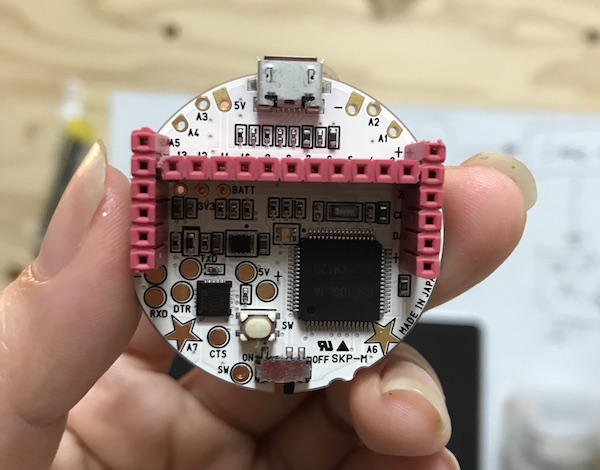
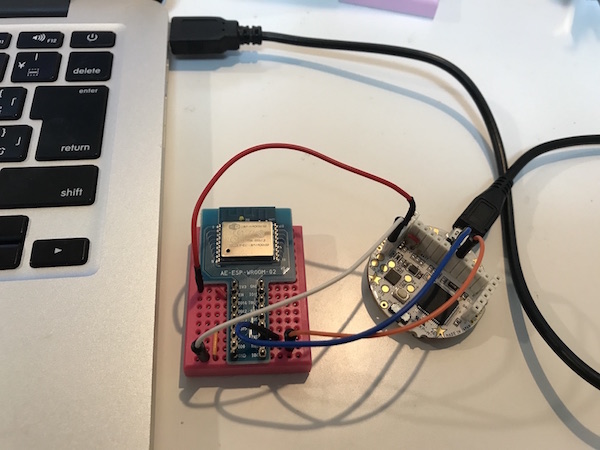
回路
実装 - Milkcocoaにアプリを作成する
Milkcocoaというサービスにアプリを作成します。Milkcocoaはリアルタイムにデータの保存・更新・取得を行うことができます。様々な言語向けにSDKが用意されており、電子工作にも組み込みやすくなっています。
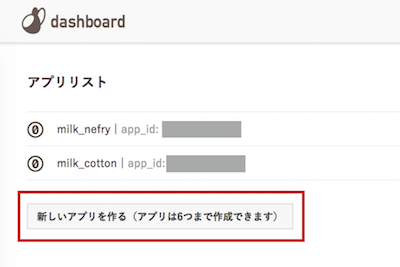
https://mlkcca.com/ からログインまたは新規登録し、dashboardから新しいアプリを作成します。

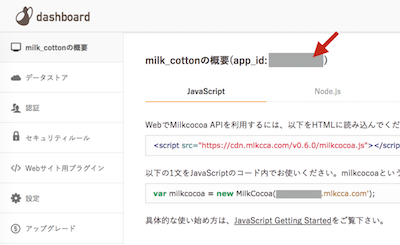
アプリのapp_idを確認します。

これだけでMilkcocoaの準備は完了です!
実装 - GR-COTTONにプログラムを書き込む
webコンパイラからプログラムを書き込みます。webコンパイラからプログラムを書き込みます。公式ページの「ログイン」または「ゲストログイン」からコンパイラを開きます。

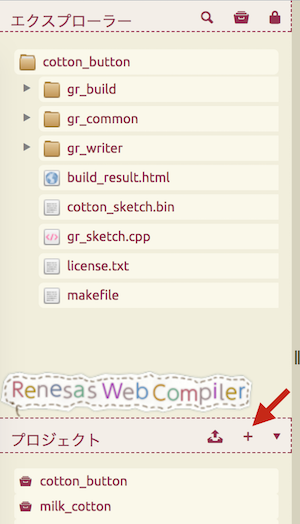
「プロジェクト」の「+」から新しいプロジェクトを作成しましょう。

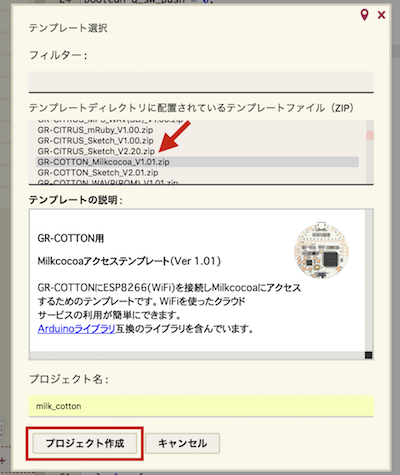
GR-COTTON_Milkcocoa_V1.01.zipというMilkcocoaアクセスできるプログラムのテンプレートを選択します。任意のプログラム名をつけましょう。

gr_sketch.cppというファイルを開き以下のプログラムを貼り付けます。
#include#include "ESP8266.h" #include "Milkcocoa.h" #include "Client_ESP8266.h" #define ESP_Serial Serial1 #define WLAN_SSID "XXXXXXX" // Wi-FiのSSID #define WLAN_PASS "XXXXXXX" // Wi-Fiのパスワード #define MILKCOCOA_APP_ID "xxxxxx" // Milkcocoaのapp_id #define MILKCOCOA_DATASTORE "MILK_COTTON" // 任意の名前 #define MILKCOCOA_SERVERPORT 1883 ESP8266Client wifi; const char MQTT_SERVER[] PROGMEM = MILKCOCOA_APP_ID ".mlkcca.com"; const char MQTT_CLIENTID[] PROGMEM = __TIME__ MILKCOCOA_APP_ID; Milkcocoa milkcocoa = Milkcocoa(&wifi, MQTT_SERVER, MILKCOCOA_SERVERPORT, MILKCOCOA_APP_ID, MQTT_CLIENTID); void onpush(DataElement *pelem); boolean g_sw_push = 0; void sw_push() { g_sw_push = 1; delayMicroseconds(1000); } int led = 24; // 青色のLEDを指定 void blink() { digitalWrite(led, LOW); delay(100); digitalWrite(led, HIGH); delay(100); digitalWrite(led, LOW); delay(100); digitalWrite(led, HIGH); } void setupWifi() { Serial.print("Connecting to "); Serial.println(WLAN_SSID); wifi.begin(ESP_Serial, 115200); Serial.print("FW Version:"); Serial.println(wifi.getVersion().c_str()); if (wifi.setOprToStation()) { Serial.print("to station ok\r\n"); } else { Serial.print("to station err\r\n"); } if (wifi.joinAP(WLAN_SSID, WLAN_PASS)) { Serial.print("Join AP success\r\n"); Serial.print("IP: "); Serial.println(wifi.getLocalIP().c_str()); } else { Serial.print("Join AP failure\r\n"); } if (wifi.disableMUX()) { Serial.print("single ok\r\n"); } else { Serial.print("single err\r\n"); } } void setupMilkcocoa() { if(milkcocoa.on(MILKCOCOA_DATASTORE, "push", onpush)){ Serial.println("milkcocoa on sucesss"); } else { Serial.println("milkcocoa on failure"); } } int cnt; void setup() { Serial.begin(9600); delay(10); Serial.println("wait..."); delay(5*1000); Serial.println(F("Milkcocoa SDK demo")); Serial.println(); Serial.println(); setupWifi(); setupMilkcocoa(); pinMode(2, INPUT_PULLUP); attachInterrupt(0, sw_push, FALLING); pinMode(led, OUTPUT); digitalWrite(led, HIGH); cnt = 0; } void loop() { milkcocoa.loop(); if (g_sw_push == 1) { DataElement elem = DataElement(); elem.setValue("value", 1); milkcocoa.push(MILKCOCOA_DATASTORE, &elem); Serial.println("pushed!"); Serial.flush(); // for debug blink(); delay(1000); g_sw_push = 0; } } void onpush(DataElement *pelem) { Serial.println("onpush"); Serial.println(pelem->getInt("value")); }
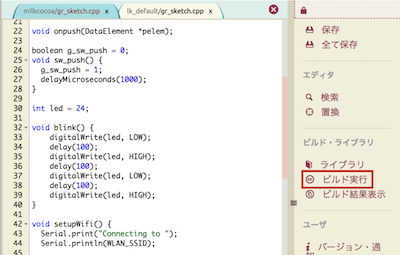
Wi-Fi情報、Milkcocoaの情報をそれぞれ記載し、保存したら右側の「ビルド実行」をクリックします。

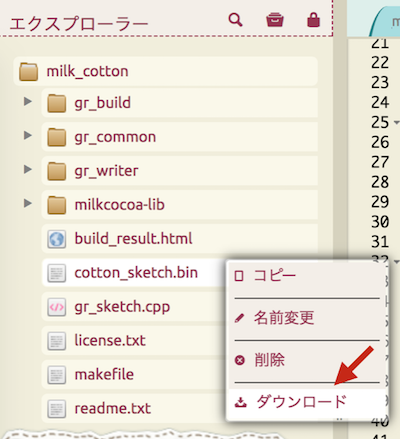
ビルドが完了するとcotton_sketch.binというファイルが出来ているので右クリックでダウンロードします。

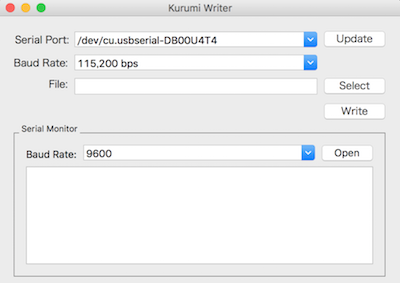
書き込み用ソフトの「KurumiWriter」を起動します。インストールしていない方は下記のダウンロードリンクから進めてください。
USBケーブルでPCとGR-COTTONを接続します。

KurumiWriterを開き、「Serial Port:」をUSBで接続しているGR-COTTONにします。Updateをしても表示されていない場合は、給電専用のケーブルではないか確認してみてください。

他の値は上のように設定します。「File」に先ほどダウンロードしたcotton_sketch.binを選択したら、「Write」で書き込みましょう。
実装 - LINE Botを作成する
LINE Botの開発を始めるために、ビジネスアカウントの登録をします。
LINE BUSINESS CENTERから「Messaging APIを始める」を選択します。スマートフォンのLINEアプリの設定からメールアドレスを設定しログインしましょう。
「会社/事業者」を選択または追加し進めます。(個人で問題ありません。)

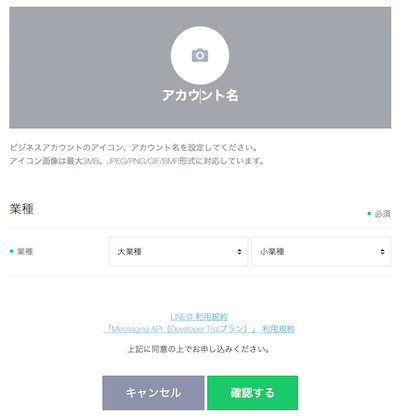
「アカウント名」でBotの名前を設定し、「業種」を選択し確認します。

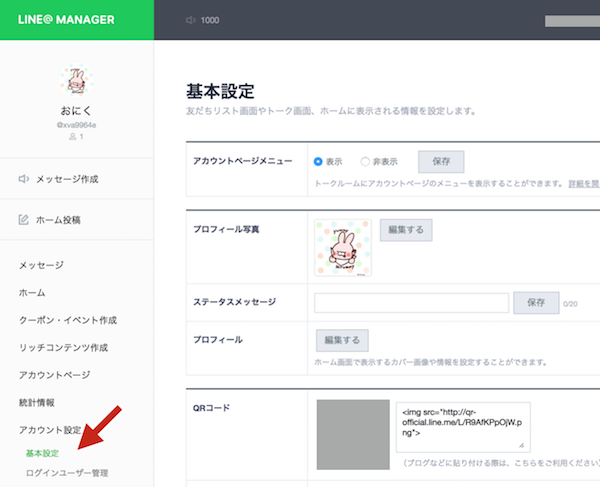
アカウントが作成できたら、「LINE@MANAGER」へ移動します。

左側のアカウント設定からBot設定へ進み、「APIを利用する」を選択します。

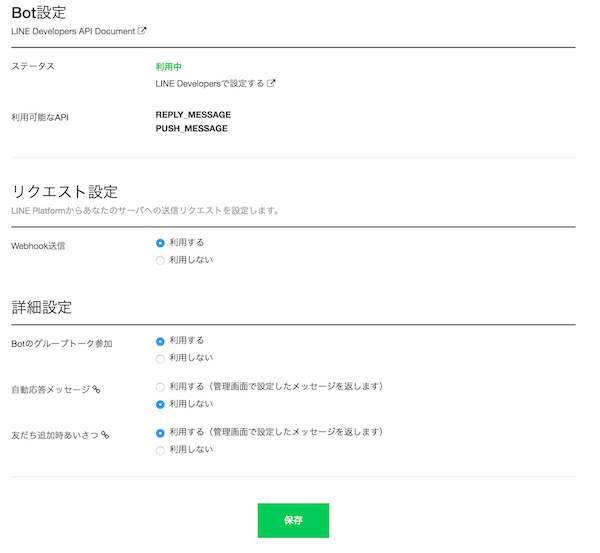
設定画面に進むので、以下のように選択して保存します。

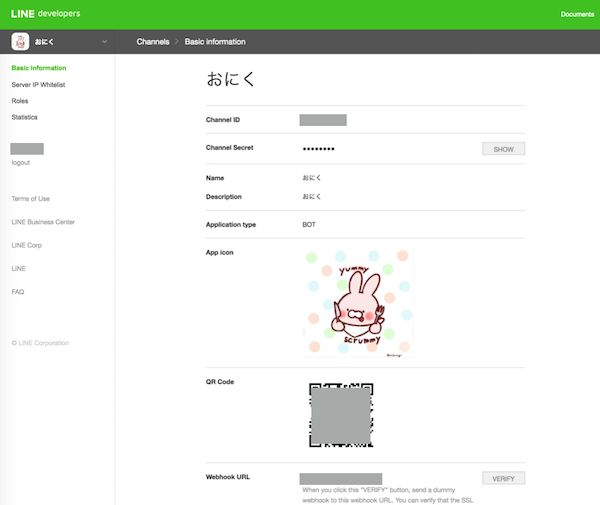
「ステータス」の項目の「LINE Developersで設定する」を選択します。

「Channel Secret」「Channel Access Token」「Your userId」を表示しコピーしておきます。

一旦設定画面は開いたまま、Node.jsのプログラムを作っていきます。
任意の場所にプロジェクトディレクトリを作成し、下記コマンドでpackage.jsonを作り必要モジュールをインストールします。
$ npm init --yes $ npm i socket.io-client milkcocoa --save
app.jsというファイルを作成し、エディタなどで開き以下のプログラムを貼り付けます。
'use strict';
const http = require('http');
const https = require('https');
const crypto = require('crypto');
const PUSH_PATH = '/v2/bot/message/multicast';
const MY_USERID = 'xxxxx'; //LINEのユーザーID
const HOST = 'api.line.me';
const CH_SECRET = 'xxxxx'; //Channel Secret
const CH_ACCESS_TOKEN = 'xxxx'; //Channel Access Token
const SIGNATURE = crypto.createHmac('sha256', CH_SECRET);
const PORT = 3000;
const Milkcocoa = require("./node_modules/milkcocoa/index.js");
const APP_ID = "xxxxx"; // Milkcocoaのapp_id
const milkcocoa = new Milkcocoa(`${APP_ID}.mlkcca.com`);
const ds = milkcocoa.dataStore("MILK_COTTON"); // データストア名
/**
* httpリクエスト部分
*/
const pushClient = (userId, SendMessageObject) => {
let postDataStr = JSON.stringify({ to: userId, messages: SendMessageObject });
let options = {
host: HOST,
port: 443,
path: PUSH_PATH,
method: 'POST',
headers: {
'Content-Type': 'application/json; charset=UTF-8',
'X-Line-Signature': SIGNATURE,
'Authorization': `Bearer ${CH_ACCESS_TOKEN}`,
'Content-Length': Buffer.byteLength(postDataStr)
}
};
return new Promise((resolve, reject) => {
let req = https.request(options, (res) => {
let body = '';
res.setEncoding('utf8');
res.on('data', (chunk) => {
body += chunk;
});
res.on('end', () => {
resolve(body);
});
});
req.on('error', (e) => {
reject(e);
});
req.write(postDataStr);
req.end();
});
};
/**
* Milkcocoaへのpushの監視
*/
ds.on("push", r => {
if (r.value.value === 1) {
// メッセージを送信
const message = 'ボタンが押されたよ!!';
let pushSendMessageObject = [{type: 'text',text: message}];
pushClient([MY_USERID],pushSendMessageObject)
.then((body)=>{
console.log(`「${data.text}」をプッシュ通知成功`);
},(e)=>{console.log(e)});
}
});
http.createServer((req, res) => {
let body = '';
req.on('data', (chunk) => {
body += chunk;
});
req.on('end', () => {
if(body === ''){
console.log('bodyが空です。');
return;
}
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('su');
});
}).listen(PORT);
console.log(`Server running at ${PORT}`);
「ユーザID」「Channel Secret」「Channel Access Token」を記入します。「データストア名」にはGR-COTTON側のプログラムで設定した名前を指定します。
Node.jsのプログラムは「Heroku」や「Azure WebApps」などのサービスを使ってホスティングしましょう!その際キーやトークンなどは漏洩しないよう環境変数に指定します。
トンネリングツール(ngrokやlocaltunnelなど)を使ってローカル環境で試すこともできます。(参考:Azure Web AppsとNode.jsで作る電車運行状況通知──LINE Bot(3))
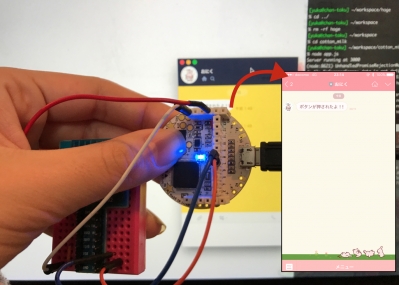
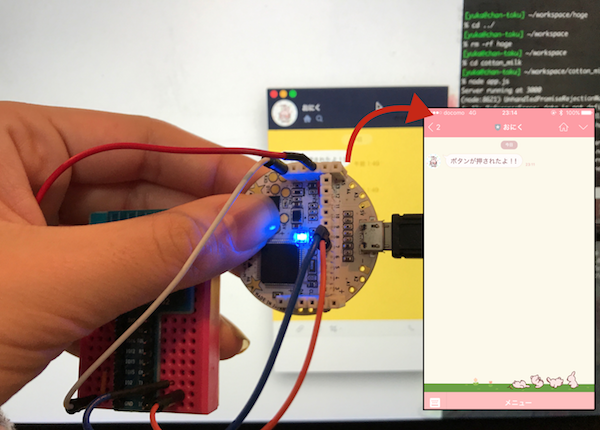
LINE通知を送ってみよう!
GR-COTTONとNode.jsプログラムの準備ができたら、試してみましょう!ボタンを押すとBotからLINE通知が送られてきます。

大学までは文系で法学を学んでいたが「モノを作れる人」に憧れて知識ゼロからエンジニアに転身。本業ではPHPでWebサーバサイド開発を担う傍ら、テクニカルライターとしてdotstudioに参加している。
Node.jsユーザグループ内の女性コミュニティ「Node Girls」を主催。趣味の電子工作では日本最大のIoTコミュニティ「IoTLT」で体当たり電子工作を発表中。