作品タイトル:声でスイッチをOn/Off
表示名:東山雅延

| コンセプト・作品説明 |
|---|
| Google Home等のスマートスピーカーを使っている人、多いのではないでしょうか。我が家でも朝起きると『OK Google 今日の天気教えて』から始まり、『OK Google ニュース教えて』で、ラジオ局のニュース番組の録音を聞きながら、朝食の支度をするのが日課です。そして、子供が起きてくると、『OK Google radikoでJ-WAVE聞かせて』で、ラジオを聴きながら家族で朝食を食べます。 子供が学校から帰ってきて、お友達が遊びにくると、『OK Google なぞなぞ出して』、みんなで一緒になぞなぞ大会が始まります。『申し訳ございません。お役にたてそうもありません』という、Google Home固有のフレーズまでも、子供達は真似して、遊んでいます。算数の宿題の検算はGoogle Homeの出番です。『OK Google 0.12 + 1.8 教えて』 『あ、この方法で計算していいんだ』そんな感じで、学校の宿題もやっています。もしかすると、Google Homeを使って、ズルもしているかもしれませんね。 そうです、スマートスピーカーは、もう完全に家庭に入り込んでいます。そこで、今回は、このスマートスピーカーを使って、もう一歩踏み込んだ使い方の実験を皆さんと一緒に行ってみたいと思います。 |
目次
目次
1 はじめに 2 GR-CITURUS基板の紹介 2.1 概要 2.2 スペック 2.3 購入 3 WA-MIKAN基板の紹介 3.1 概要&購入 4 GR-CITRUSとWA-MIKANの動かし方 4.1 GR-CITRUSの開発環境 4.2 ArduinoスケッチでGR-CITRUSとWA-MIKANを動かす 4.3 Ruby言語でGR-CITRUSとWA-MIKANを動かす 5 ファームバージョンアップ方法 5.1 GR-CITRUS基板ファームバージョンアップ方法 5.2 WA-MIKANファームバージョンアップ方法 6 音声認識システムの概要 7 Blynk方式 7.1 Blynkとは 7.2 システム概要 7.3 Google Asistantの設定 7.4 Blynk設定開始 7.5 スマートフォン側のBlynk設定 7.6 GR-CITRUS基板側の開発環境構築 7.7 Arduinoスケッチ自動生成 7.8 Arduinoスケッチ・カスタマイズ 7.9 IFTTT設定 7.10 基本動作確認 7.11 Arduinoスケッチ・改造 7.12 改造版の動画 8 考察

準備編
1 はじめに
Google Home等のスマートスピーカーを使っている人、多いのではないでしょうか。我が家でも朝起きると『OK Google 今日の天気教えて』から始まり、『OK Google ニュース教えて』で、ラジオ局のニュース番組を聞きながら、朝食の支度をするのが日課です。そして、子供が起きてくると、『OK Google radikoでJ-WAVE聞かせて』で、ラジオを聴きながら家族で朝食を食べます。
子供が学校から帰ってきて、お友達が遊びにくると、『OK Google なぞなぞ出して』、みんなで一緒になぞなぞ大会が始まります。『申し訳ございません。お役にたてそうもありません』という、Google Home固有のフレーズまでも、子供達は真似して、遊んでいます。算数の宿題の検算はGoogle Homeの出番です。『OK Google 0.12 + 1.8 教えて』 『あ、この方法で計算していいんだ』そんな感じで、学校の宿題もやっています。もしかすると、Google Homeを使って、ズルもしているかもしれませんね。
そうです、スマートスピーカーは、もう完全に家庭に入り込んでいます。そこで、今回は、このスマートスピーカーを使って、もう一歩踏み込んだ使い方の実験を皆さんと一緒に行ってみたいと思います。
2 GR-CITURUS基板の紹介
今回は、GR-CITRUSという基板を使って、スマートスピーカーとの連携システムを構築して行きたいと思います。理由は、下記の通りです。
・WiFiと簡単につながる
・購入しやすい
・日本語でサポートが受けられる
・開発手段が豊富
・安い(WiFiとつながって、開発手段が豊富で、バランス良いのにお手軽に購入できる金額)
それでは、GR-CITRUS基板をご紹介しましょう。
2.1 概要
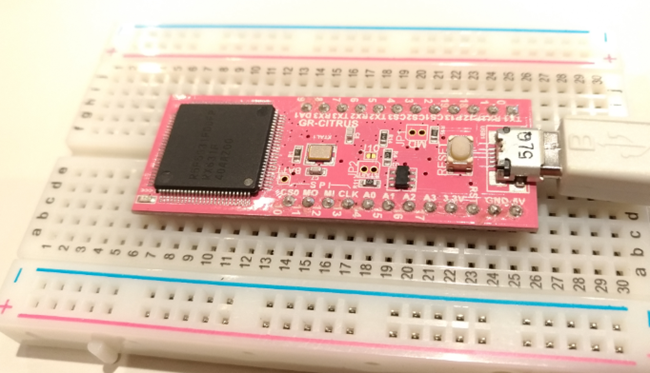
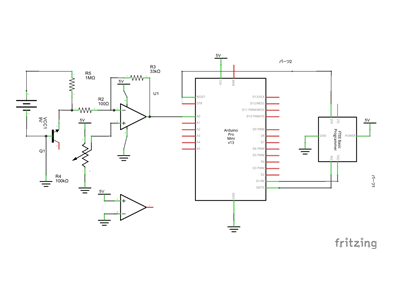
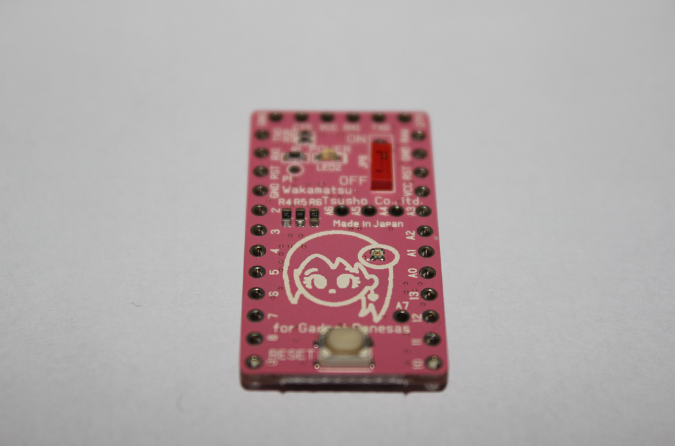
GR-CITRUS基板を図 1に示します。この細長いピンク色の可愛い基板がGR-CITRUSです。ルネサスのがじぇっとるねさすシリーズの基板は、みんなピンク色をしていますので、すぐに見分けることができると思います。

図 1 GR-CITRUS基板(ブレッドボードに刺した状態)
2.2 スペック
GR-CITRUS基板の主要仕様を示します。 ■詳細仕様 ・搭載マイコン:RX631 ・ROM/RAM:2MB/256KB ・Data flash:32KB ・動作周波数:96MHz(外部発振12MHzを8逓倍) ・サブクロック:32.768kHz ・動作電圧:3.3V ・ボード搭載:リセットスイッチ、20ピン拡張インターフェース、ユーザ用LED ・I/O電圧:5Vトレラント端子あり このGR-CITRUS基板に使用しているCPUは、RX631シリーズの中で一番ROMとRAMを搭載しているかなり贅沢なCPUです。クロックも約100MHzありますので、8bitマイコンで電子工作していた人から見ると、雲泥の差に驚くことと思います。上を見ればきりがありませんが、このGR-CITRUSなら、ほぼ何でもこなせるパワフルなCPUと言えます。
2.3 購入
GR-CITRUS基板は、秋葉原の秋月電子通商で購入できます。2種類の商品があります。GR-CITRUS-FULL基板(税込み2400円)とGR-CITRUS-NORMAL基板(税込み2200円)です。違いは、GR-CITRUS-FULLの方には、初めからピンヘッダーがはんだ付けされていることです。基板の本体は、同じものです。GR-CITRUS-NORMAL基板を購入して、自分でピンヘッダーを購入してはんだ付けすれば、GR-CITRUS-FULL基板に仕立て上げることも出来ます。図 2 GR-CITRUS-FULL基板(税込み2400円)

図 3 GR-CITRUS-NORMAL基板(税込み2200円)
WiFi接続で使用するWA-MIKAN基板と接続するためには、ピンヘッダーが必要です。GR-CITRUS-FULL基板若しくは、GR-CITRUS-NORMAL基板の場合はピンヘッダーも同時に購入してください。
3 WA-MIKAN基板の紹介
3.1 概要&購入
GR-CITRUS基板に接続して、Serial3(7、8ピン)を 利用してWiFi通信させることができます。また、GR-CITRUS基板から小型Wi-FiモジュールのESP8266の リセット、Enable制御、さらに、ESP8266のファームの書き換えも可能です。 低損失3.3Vレギュレーター搭載。最大800mAの出力が可能です。 また、マイクロSDカードスロットも搭載し、ファイルの読み書きも可能な基板です。 購入は、秋葉原の秋月電子通商で購入できます。2種類の商品があります。WA-MIKAN-NORMAL基板(税込み1300円)とWA-MIKAN-FULL基板(税込み1500円)です。違いは、WA-MIKAN-FULLの方には、初めからピンソケットがはんだ付けされていることです。基板の本体は、同じものです。

図 4 WA-MIKAN-NORMAL基板(税込み1300円)

図 5 WA-MIKAN-FULL基板(税込み1500円)
GR-CITRUS基板との接続には、WA-MIKAN-FULL基板を選択してください。(WA-MIKAN-NORMAL基板に自分でピンソケットをはんだ付けして、WA-MIKAN-FULL基板に仕立て上げることも可能です。)
4 GR-CITRUSとWA-MIKANの動かし方
WA-MIKAN基板は、GR-CITRUS基板からシリアル通信で制御します。そのため、WA-MIKAN基板に搭載されているESP8266 WiFiチップに適切なコマンドを送信することさえできれば、GR-CITRUS側の開発環境は、何でもOKです。
4.1 GR-CITRUSの開発環境
GR-CITRUSの開発言語は、『Arduinoスケッチ』と『Ruby』の2つに大きく分類できます。 詳細は、下記のページをご覧ください。 http://gadget.renesas.com/ja/product/citrus.html

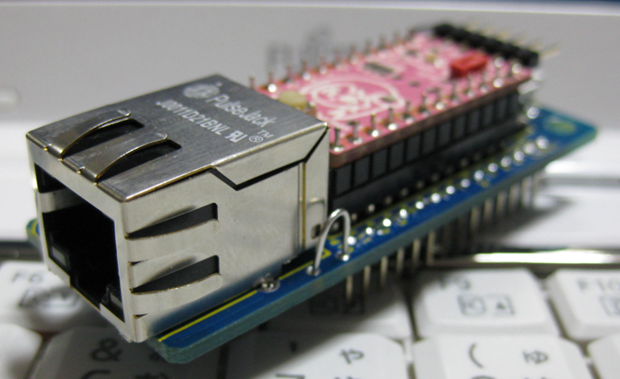
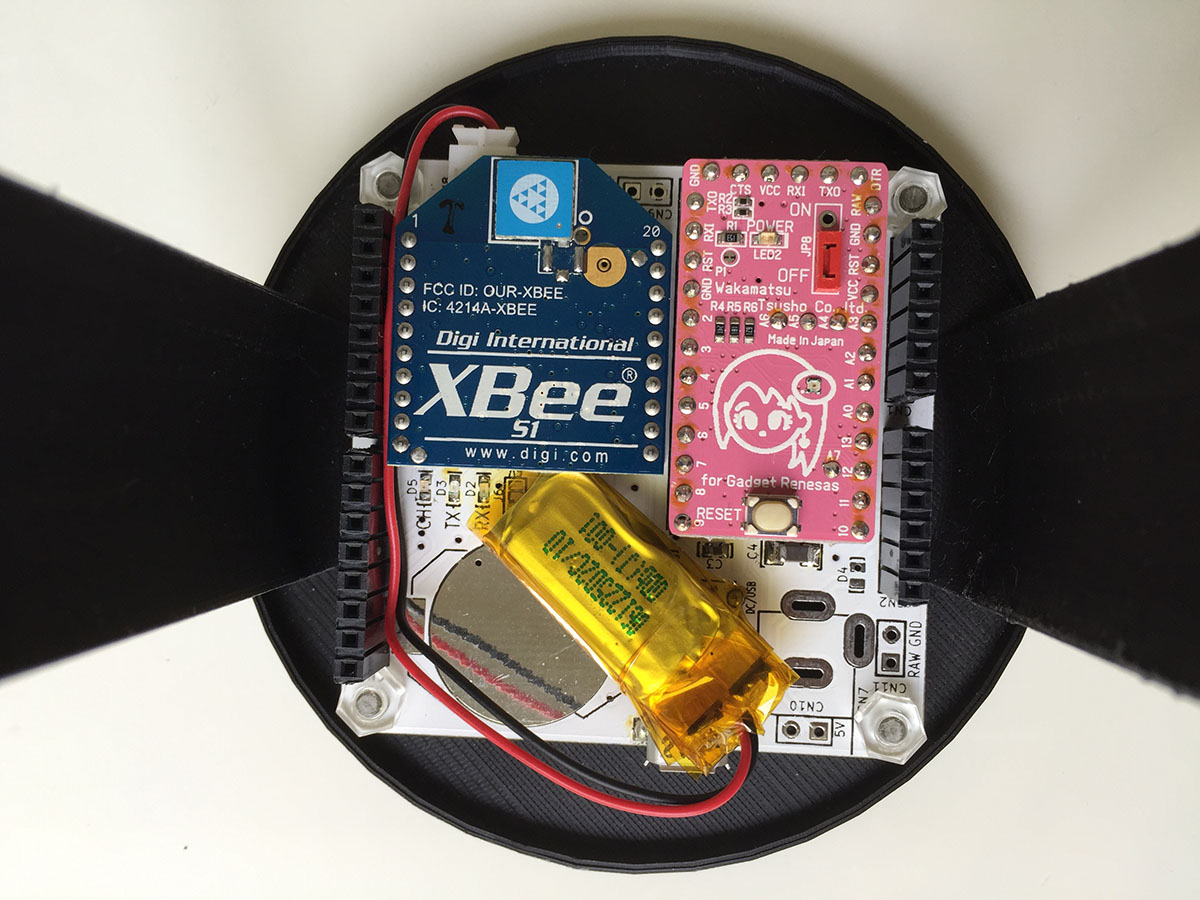
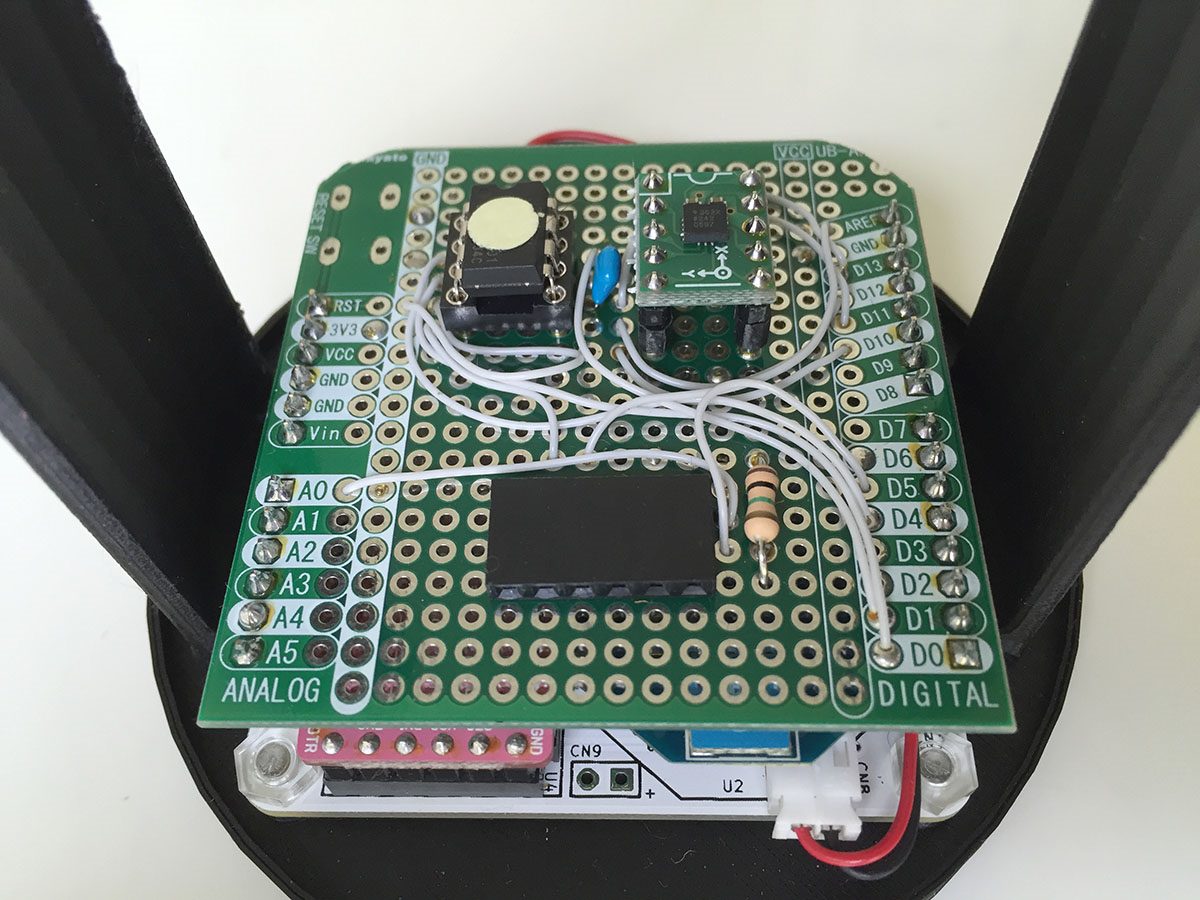
図 6 GR-CITRUS基板とWA-MIKAN基板を重ねた状態
WiFi接続での動作確認を行う場合は、図 6のようにGR-CITRUS基板とWA-MIKAN基板を重ねた状態にしてください。この状態にすることで、電源供給とシリアル通信の端子が接続されます。
WA-MIKANから出いている足は、裸のままでは、ショートの危険がありますので、ブレッドボード等に入れて保護してください。
4.2 ArduinoスケッチでGR-CITRUSとWA-MIKANを動かす
GR-CITRUS基板でArduinoスケッチを動かす方法は、下記の2通りあります。
・WebコンパイラでArduinoスケッチを使う方法
http://gadget.renesas.com/ja/product/citrus_sp2.html
・IDE for GRでArduinoスケッチを使う方法
http://gadget.renesas.com/ja/product/citrus_sp3.html
.png)
図 7 IDE for GRの動作例
どちらでも使えます。クラウドコンパイルが好きな方は、Webコンパイラを使ってください。手元のPCでコンパイルしたい方は、IDE for GRを使うと良いと思います。IDE for GRの動作例を図 7に示します。IDE for GRの良いところは、コンパイル、GR-CITRUS基板へのファーム書き込みまで、ボタン一つで全て完了するところだと思います。尚、IDE for GRは、立ち上げておくだけで、CPUを浪費してしまいます。裏でJavaが回っているようです。もし、電池でPCを駆動させながら開発する場合は、こまめにIDE for GRを立ち上げたり、落としたりした方が良いかと思います。
4.3 Ruby言語でGR-CITRUSとWA-MIKANを動かす
組み込み用のRuby言語である『mruby』言語で開発することができます。このmrubyの開発環境は、2018年6月現在、下記の方法があります。
・Chrome App の Rubic
・Visual Studio Code ベースのRubic
http://gadget.renesas.com/ja/product/citrus_sp1.html
Windows、Mac、Linuxでも使えます。もしかするとChrome OSでも使えるかもしれませんね。私は、Windows10上で、Chrome App の Rubicを使っています。このRubicとても使い方が良いです。そしてなによりインストールが簡単なこともうれしいです。
.png)
図 8 Rubicの動作例
Rubicの動作例を図 8に示します。これは、Lチカを10回するというmrubyコードです。また、私のmruby体験談を下記にリンクを貼っておきます。
https://microcraft.blog.fc2.com/blog-entry-1297.html
https://microcraft.blog.fc2.com/blog-entry-1288.html
GR-CITRUSを使う場合は、mruby言語での開発をお勧め致します。なんたって、難しいこと考えなくてもコードが書けてしまうからです。おまじないのような呪文もArduinoスケッチよりも少ないと思います。
5 ファームバージョンアップ方法
5.1 GR-CITRUS基板ファームバージョンアップ方法
下記2種類のファームがあります。 ・Rubyファームウェア ・USBマスストレージファームウェア 下記のURLからファームウェアをダウンロードしてなるべく最新版を使ってください。 http://gadget.renesas.com/ja/product/citrus.html
5.2 WA-MIKANファームバージョンアップ方法
WA-MIKANに搭載されているESP8266というWiFi無線チップがあります。この中には、CPUが搭載されており、ATコマンドを使って、制御を送ることで、WiFi通信が簡単に行えるようになっております。このCPUのファームも公開されておりますので、ファームアップすることで、最新のATコマンドが使えるようになります。
6 音声認識システムの概要
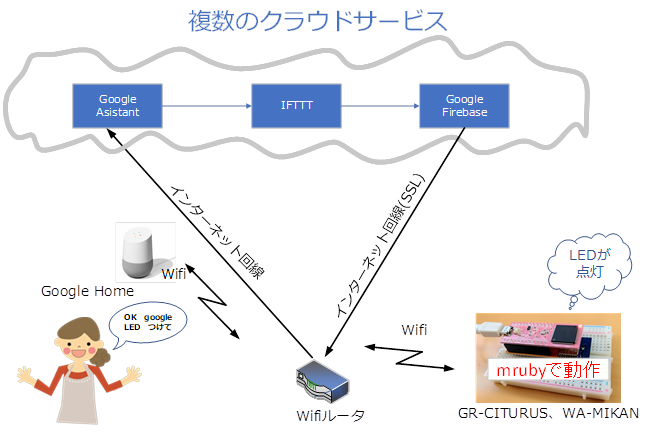
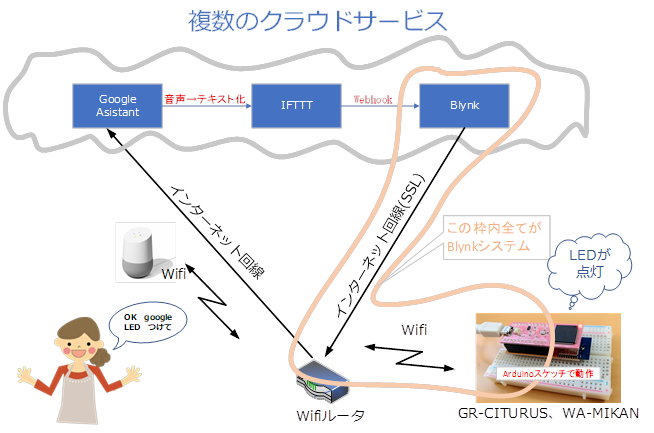
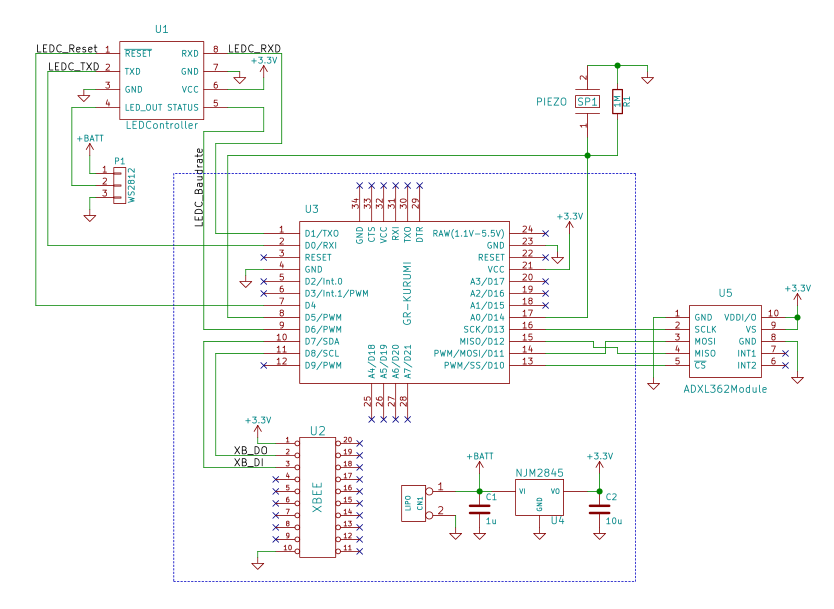
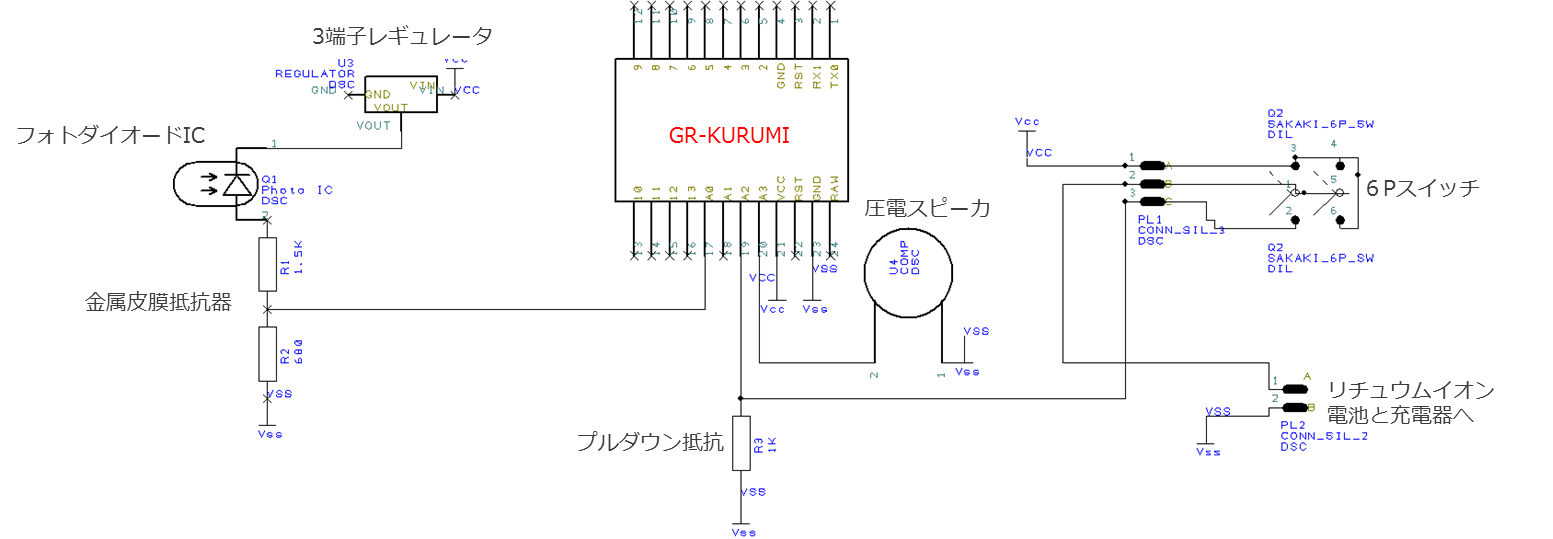
『OK Google LEDつけて』と呼びかけると、GR-CITRUS基板上のLEDが点灯するシステムを例にして、システムを構築してみたいと思います。 今回は、Blynk方式をご紹介させて頂きます。(図 9参照)また、自作方式(図 10)も概要図を参考に示させて頂きます。図 9 Blynk方式

図 10 自作方式
どちらの方式でも、『OK Google LEDつけて』と呼びかけると、GR-CITRUS基板上のLEDが点灯します。この2つの大きな違いは、クラウドサービスのBlynkを使うか、使わないかの違いです。
図 9のBlynk方式の薄いオレンジ色の部分すべてをBlynkシステムが構築してくれます。Arduinoスケッチすらも、Blynkシステムがソースコードを自動で生成してくれます。現在は、インターネット回線を使ったシステムを構築する場合、SSLという暗号化通信を行うことが常識になりつつあります。例えば、私のブログのページも、暗号化前の下記のURLですと、外部から丸見えになってしまっています。
http://microcraft.blog.fc2.com/blog-entry-1288.html
あなたが、もし上記のアドレスにアクセスして、Webを見ていると、第三者に、あなたが何を見ているが、バレバレになっているということです。
それに対して、SSL通信に対応したサーバにしておくことで、通信の秘密保持が保たれます。SSLに対応したURLは、https://からはじまるアドレスになっております。
下記のアドレスは、SSL通信に対応しておりますので、あなたがこのURLにアクセスしてWebをみても、第三者に、あなたが何を見ているのか、わかりません。このようにして、情報の漏えいを防ぐ働きをSSL通信が担っているのです。
https://microcraft.blog.fc2.com/blog-entry-1288.html

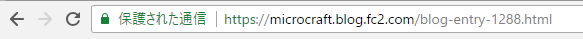
図 11 SSL通信未対応Webサイトを表示したブラウザのURL欄表示例

図 12 SSL通信対応Webサイトを表示したブラウザのURL欄表示例
インターネットブラウザのURL欄をみることでも、SSL通信での暗号化されているかどうかを判断することができます。(図 11、図 12参照)SSL通信に対応したWebページは、Google Chromeでサイトを閲覧すると、『保護された通信』という表示が現れます。ブラウザによっては、カギマークになっている場合もあります。
Blynk方式
7 Blynk方式
7.1 Blynkとは
Blynkの読み方、正しくは、わからないのですが、たぶん『ブライク』と読めばよいのではないでしょうか。(もしかすると、『ブリンク』かもしれません。)このBlynkは、インターネットに繋がっているIoT機器(ここでは、GR-CITRUS)のI/O端子をスマートフォンやクラウドサービスから簡単に制御できるフレームワークです。簡単にいうと、WiFi無線経由でGR-CITURUS等のマイコン基板に情報を送れるサービスです。

図 13 Blynkアーキテクチャ(BlynkのWebサイトより)
たとえば、図 13のようにスマートフォン上にボタンを作り、クラウドサービスを介してArduino基板に接続したLEDを点灯/消灯することができます。
実は、私もBlynkについては、よくわかっていません。でも、あまり分かっていない筆者でも使うことができます。Blynkは、ブラックボックス的に扱っても、お手軽に確実に動作できる開発ができるともいえます。Blynkの素晴らしいところは、クラウドサービスとIoT機器側のファームまでを包括的に完全に『包み込む』かたちで、ユーザに提供してくれていることです。このため、ユーザは、IoT制御の一番やっかいな、クラウドサービスとIoT機器間の通信制御、とりわけ通信に関して、何もわからなくてもBlynkの裏でユーザになり替わって代行してくれるのです。このBlynkは、有料サービスです。Blynkでは、新しいアカウントを作成すると、実験を開始するのに2,000ポンドが与えられます。すべてのウィジェットは、動作するためにいくつかのエネルギーを必要とします。たとえばボタンウィジェットには200エネルギーが必要です。ウィジェットを削除すると、エネルギーが完全に返されます。エネルギーを使い果たしたときは、お金を払うことで、購入することができます。このように、2,000ポンド以内で実行する環境を構築すれは、無料でBlynkを使うこともできます。2,000ポンドあれば、一通りの実験ができます。IoT機器を使う上で、このBlynkは、使いこなしたいクラウドサービスの一つといえます。
7.2 システム概要
Google Homeを使って、『OK Google LEDつけて』というフレーズでGR-CITRUS基板に上のLEDを制御する場合についてBlynkを使ったシステムを構築したいと思います。
今回は、先ほど示した図 9に示すクラウドサービスを使って、システムを作ってみたいと思います。

図 14 IFTTTの役割
このシステムの中では、先ほどご紹介したBlynkの他に、もう一つIFTTT(イフトと読みます)というクラウドサービスを使います。それでは、図 9をもう少し詳しく見てみましょう。まず、IFTTTの入力と出力を示したものを図 13に示します。
『OK Google LEDつけて』というフレーズをGoogle HomeがWiFi経由でインターネット回線を経て、Google Asistantのサーバにて、日本語音声をテキスト化します。このテキスト化したものをIFTTTに入力します。IFTTTでは、『LEDつけて』というフレーズをあらかじめトリガーとして登録して置きます。IFTTTでは、この『LEDつけて』というテキストが入力された場合、トリガーフレーズが来たため、あらかじめ登録済みのBlynkサーバにテキスト文字『1』を書き込む処理を実行します。GR-CITRUSでは、『1』が来たら、『LEDを点灯させる』というプログラムをあらかじめ書き込むことで、LEDを点灯させることができるようになります。
7.3 Google Asistantの設定 Google Homeを購入したら、まずはセットアップしてすぐに使えるようにしてください。『OK Google 今日の天気教えて』このフレーズに反応して、天気をGoogle Homeが教えてくれるようになっていれば、OKです。 もし、未設定の場合は、下記の『Google Home スタート ガイド』を見ながら、設定してください。 https://support.google.com/googlehome/
7.4 Blynk設定開始
それでは、さっそく設定していきたいと思います。図 14の図をみるとIFTTTの後にBlynkが来ています。IFTTTの設定を先にしたいのですが、IFTTTでデータを送る先がBlynkサーバです。そこで、IFTTT設定の前にBlynkサーバのアドレスとAuthコード(暗号化コード)を先に入手しておきたいと思います。このAuthコードをGR-CITURUSのArduinoスケッチに入力することで、Blynkシステムが使えるようになります。Blynkの設定は、スマートフォン側の設定とGR-CITURUS側の2カ所の設定を行います。
7.5 スマートフォン側のBlynk設定
BlynkのAuth コードとサーバアドレスを入手するために、スマートフォン側の設定を行います。スマートフォンのPlay ストアから『Blynk』で検索してください。Android版のアプリの設定例でご説明いたします。iPhone の場合は App Storeからダウンロードしてインストールしてください。
『Blynk - IoT for Arduino, ESP8266/32, Raspberry Pi』こちらのアプリをスマートフォンにインストールしてください。
https://play.google.com/store/apps/details?id=cc.blynk

図 15 Blynkアプリ(Android版)
インストール完了後は『開く』ボタンを押下してアプリを起動してください。
はじめに、Blynk アカウントを作成します。画面の指示に従って、メールアドレスとパスワードを入力して『Sign UP』ボタンを押下することで登録完了です。Blynkのアカウントは、Facebook アカウントでも登録できます。私は、メールアドレスとパスワードを入れて登録しました。
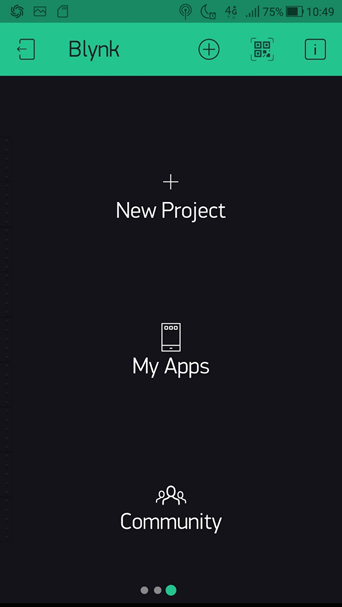
アカウントが作成できたら、次にプロジェクトを作成します。図 16のBlynk初期画面の『New Project』ボタンを押下してください。

図 16 Blynk初期画面

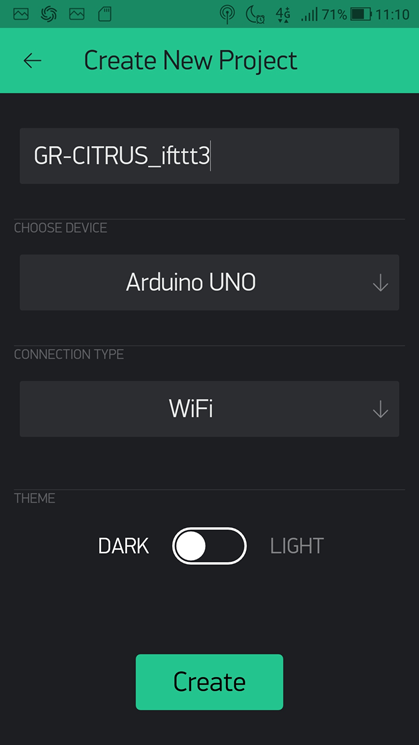
図 17 プロジェクト設定画面
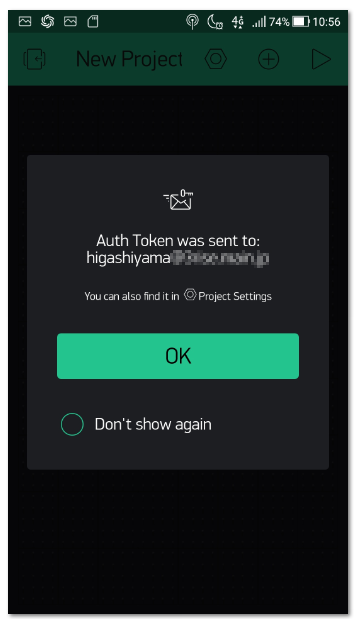
プロジェクト作成画面を図 17のように設定してください。今回は、プロジェクト名を『GR-CITRUS_ifttt3』と設定。プロジェクト名は、半角19文字以下にする必要があるようです。CHOOSE DEVICEは、『Arduino UNO』と設定。CONNECTION TYPEは、『WiFi』です。すべて設定したら、『Create』ボタンを押下してください。この『Create』ボタンを押下すると、Auth コードを送信しましたという、メッセージが表示されます。(図 18参照)この画面は、『OK』ボタンを押下して閉じてください。
以上で、あなたのメールアドレスに当初の目的であったBlynkのAuthコードとサーバアドレスが届きます。

図 18 Authコード送信のお知らせ画面
私のメールアドレスには、Blynkから、図 19の内容のメールがすぐに届きました。もし、10分くらい待ってもメールが来ない場合は、アカウント登録時にBlynkから送られてくる『Get started with Blynk』というウエルカムメールが届いているか、確認してください。こちらも届いていない場合は、登録したメールアドレスに間違いがあるかもしれません。
|
Auth Token : df5ed6487a98f9d98e99c98c98add8ff Latest Blynk library -> https://github.com/blynkkk/blynk-library/releases/download/v0.5.3/Blynk_Release_v0.5.3.zip |
19 Blynkから来たメール
今回取得したかったAuthコードは、このメールの1行目にある、『df5ed6487a98f9d98e99c98c98add8ff』になります。また、サーバアドレスは、『Latest Blynk server 』で指定されたアドレスです。こちらは、IFTTTの設定時に使用します。
以上で、スマートフォン側のBlynk設定は、終了です。
7.6 GR-CITRUS基板側の開発環境構築
次に、GR-CITRUS基板側の開発環境を構築したいと思います。先ほどBlynkからメールで届いた、Arduinoのライブラリーをダウンロードしてください。届いたメールのLatest Blynk libraryのリンク先をクリックすることでzip形式のライブラリーをダウンロードすることができます。私の場合は、Blynk_Release_v0.5.3.zipというファイル名でした。
このファイルをダウンロードして、zipファイルを解凍してください。

図 20 解凍したライブラリ1
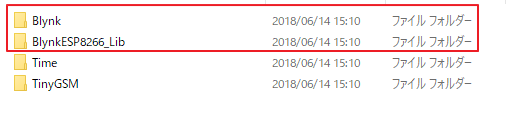
解凍すると図 20の2つのディレクトリがあります。この中からlibrariesディレクトリの中に入ってください。(図 21参照)

図 21 解凍したライブラリ2
赤線枠で囲った『Blynk』、『BlynkESP8266_Lib』の2つのディレクトリをGR-CITRUSで使っているArduinoスケッチのコンパイラ環境にコピーします。今回は、私が使っている『IDE for GR』(GR-CITRUS基板等のがじぇるね基板をArduinoスケッチで開発するためのローカルPC環境)の開発環境にコピーしたいと思います。
『IDE for GR』は、下記のURLからダウンロードすることができます。まだお使いではない場合は、下記よりダウンロードしてお使いください。
http://gadget.renesas.com/ja/product/ide4gr.html
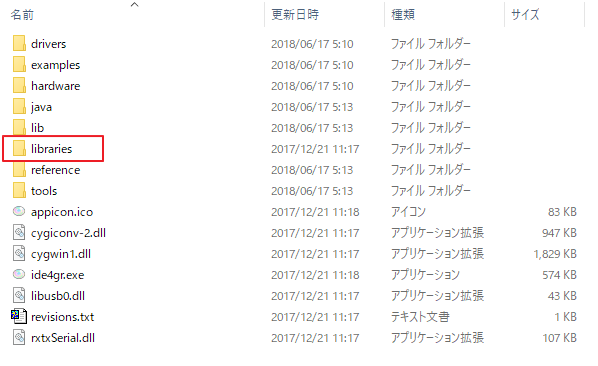
私の使っているIDE for GR のバージョンは、1.03です。上記のURLからダウンロードしたファイルを解凍すると、図 22のようになっております。

図 22 IDE for GR 1.03のディレクトリ構造
この中のlibrariesというディレクトリの中に、図 21の赤い枠で囲った2個のディレクトリをコピーすることでGR-CITRUS側の開発環境のセットアップは、終了します。
7.7 Arduinoスケッチ自動生成
それでは、GR-CITURUSのArduinoスケッチを作って行きたいと思います。Blynkでは、Sketch generatorというソースコードを自動で生成してくれるWebサイトがあります。図 19のBlynkから来たメールの中に示されている『Sketch generator』のURL(http://examples.blynk.cc)をクリックしてください。(図 23参照)

図 23 Sketch generatorのWebサイト表示例
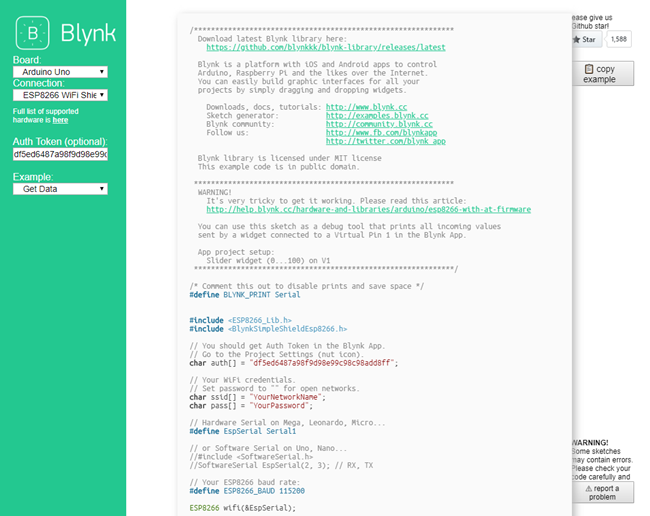
図 23の Sketch generator赤線枠内を変更して、GR-CITURUSのArduinoスケッチを生成します。
<Board>
arduino系の基板を選択。今回は、一般的なArduino UNOを選択してみました。
GR-CITRUS基板の場合は、BlynkのWebサイトには、正式に登録がありません。でも、arduinoスケッチが使えることから、arduino系の基板を選択したら動作できることを確認しております。
<Connection>
ESP8266 WiFi Shield
ESP8266と書かれていれば、大丈夫。今のところ、『ESP8266 WiFi Shield』一択のみ。
<Auth Token>
Blynkから来たメールに書かれているAuth Tokenをここにコピーする。
私の場合は、下記のコードでした。
Auth Token : df5ed6487a98f9d98e99c98c98add8ff
<Example>
自分がやりたいことに近いサンプルコードを選択すれば良いと思います。あまり深く考えず、とりあえず何でも良いと思います。いろいろ変えてみて、ソースコードを確認しながら、自分のフィーリングに一番近いコードを選択すれば良いのではないかと思います。選択の良し悪しの評価のポイントは、出力されたソースコードが『IDE for GR』のコンパイラを通ることが一つの目安になると思います。もしコンパイル・エラーが出力された場合は、図 24のように、コンパイルエラーが表示されます。
 図 24 コンパイルエラー時の表示例
図 24 コンパイルエラー時の表示例
このようなエラーが無ければ、実機で動作確認することをお勧め致します。 今回は、『Get Data』を選択しました。『Virtual Pin Read』でもOKです。
7.8 Arduinoスケッチ・カスタマイズ
BlynkのSketch generatorで自動生成したソースコードを自分用にカスタマイズしていきましょう。カスタマイズする項目は、下記の3項目のみです。
・WiFiのアクセスポイント設定
・WA-MIKAN基板(ESP8266チップ)との通信I/O端子設定
Serial3になっていることを確認
・自分のやりたいこと。今回は、LEDの点灯と消灯の設定をArduinoスケッチの中に組み込みします。

図 25 Sketch generatorを使った設定画面例
以下に、図 25で生成したソースコードを示します。
|
/************************************************************* Blynk is a platform with iOS and Android apps to control Downloads, docs, tutorials: http://www.blynk.cc Blynk library is licensed under MIT license ************************************************************* You can use this sketch as a debug tool that prints all incoming values App project setup: /* Comment this out to disable prints and save space */
// You should get Auth Token in the Blynk App.
// Your ESP8266 baud rate: ESP8266 wifi(&EspSerial); // This function will be called every time Slider Widget void setup() // Set ESP8266 baud rate Blynk.begin(auth, wifi, ssid, pass); void loop() |
以下に、図 25で生成したソースコードを追加/修正した結果を下記に示します。
|
/************************************************************* Download latest Blynk library here: https://github.com/blynkkk/blynk-library/releases/latest
Blynk is a platform with iOS and Android apps to control Arduino, Raspberry Pi and the likes over the Internet. You can easily build graphic interfaces for all your projects by simply dragging and dropping widgets.
Downloads, docs, tutorials: http://www.blynk.cc Sketch generator: http://examples.blynk.cc Blynk community: http://community.blynk.cc Follow us: http://www.fb.com/blynkapp
Blynk library is licensed under MIT license This example code is in public domain.
************************************************************* WARNING! It's very tricky to get it working. Please read this article: http://help.blynk.cc/hardware-and-libraries/arduino/esp8266-with-at-firmware
You can use this sketch as a debug tool that prints all incoming values sent by a widget connected to a Virtual Pin 1 in the Blynk App.
App project setup: Slider widget (0...100) on V1 *************************************************************/
/* Comment this out to disable prints and save space */ #define BLYNK_PRINT Serial
#include #include
// You should get Auth Token in the Blynk App. // Go to the Project Settings (nut icon). char auth[] = "df5ed6487a98f9d98e99c98c98add8ff"; //ここは、ご自分のAuthコードを入れてください。
// Your WiFi credentials. // Set password to "" for open networks. char ssid[] = "ABCD_EFGH"; //ここにご自分で使っているWiFiのアクセスポイントの名前を入れて書き換えてください。 char pass[] = "01234567";//ここにご自分で使っているWiFiのアクセスポイントのパスワードを入れて書き換えてください。
// Hardware Serial on Mega, Leonardo, Micro... #define EspSerial Serial3 // Serial3 に修正してください。
// or Software Serial on Uno, Nano... //#include //SoftwareSerial EspSerial(2, 3); // RX, TX
// Your ESP8266 baud rate: #define ESP8266_BAUD 115200
ESP8266 wifi(&EspSerial);
// This function will be called every time Slider Widget // in Blynk app writes values to the Virtual Pin 1 BLYNK_WRITE(V1) { int pinValue = param.asInt(); // assigning incoming value from pin V1 to a variable // You can also use: // String i = param.asStr(); // double d = param.asDouble(); Serial.print("V1 Slider value is: "); Serial.println(pinValue); }
void setup() { // Debug console Serial.begin(9600);
// Set ESP8266 baud rate EspSerial.begin(ESP8266_BAUD); delay(10);
Blynk.begin(auth, wifi, ssid, pass); // You can also specify server: //Blynk.begin(auth, wifi, ssid, pass, "blynk-cloud.com", 8442); //Blynk.begin(auth, wifi, ssid, pass, IPAddress(192,168,1,100), 8442); }
void loop() { Blynk.run(); } |
自分用にカスタマイズしたソースコードをIDE for GR に取り込んで、スケッチの中の『検証・コンパイル』を動かして、コードミスが無いことを確認してください。

図 26 検証・コンパイルチェック結果
私の場合は、検証・コンパイル結果が、図 26の下の欄に示すような結果になっております。
コンパイルが正常に通りましたので、矢印キーの『マイコンボードに書き込む』ボタンを押下して、GR-CITRUS基板にファームを書き込みます。
以上で、GR-CITRUS側のソースコード開発まで終了しました。
7.9 IFTTT設定
次にIFTTT(イフト:IF This Then That)の設定を行います。IFTTTは、『何かが来たら』、『これをやる』そんな感じの動作ができます。今回は、下記のような仕組みを構築したいと思います。
何かが来たら: Google Assistantのフレーズ『LEDつけて』
これをやる : テキストメッセージで1をBlynkのサーバに送信
<説明>
今回は、Google Homeに向かって、『OK Google LEDつけて』と喋ると、Blynkのサーバに数字の1を送信するシステムをIFTTTで構築します。IFTTTでは、プログラミングは、不要です。すべて、ブラウザ上で設定することで、構築することが可能です。まずは、下記のURLから、IFTTTにアクセスして、ログインしてください。
https://ifttt.com/
ログインするには、ユーザ登録が必要です。E-mailアドレスとパスワードを入力して会員登録をしてください。GoogleのGmailユーザの方若しくは、Facebookユーザの方は、こちらのアドレスからもログインすることができます。

図 27 IFTTTログイン画面例
ユーザ登録が済んだら、図 27のIFTTTログイン画面からログインしてください。そして、ログインしたら、My Appleteを選択してください。ここには、自分で作ったアプレット(IFTTTで動作するシナリオ)が登録されています。初めての場合は、何も入っていません。そこで、New Appletのボタンを押下して、アプレットを作ってみましょう。

図 28 『何かが来たら』を登録
New Appletのボタンを押下すると、図 28の画面になります。この中でブルーの『+this』をマウスでクリックしてください。これは、『何かが来たら』(トリガーとも呼ばれています)を登録するところです。クリックすると、図 29のサービス選択画面になります。

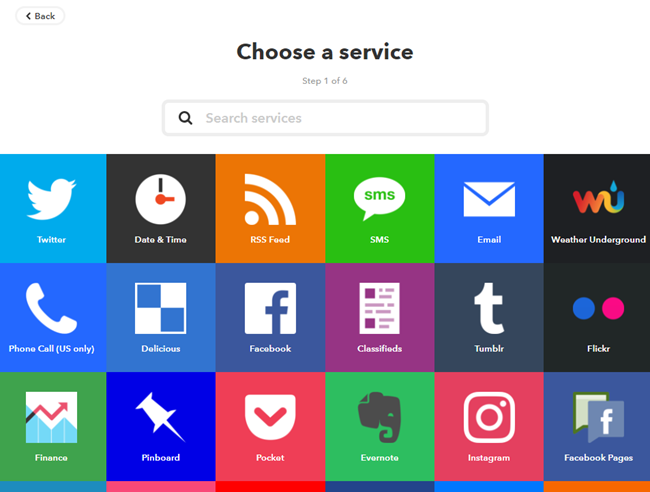
図 29 サービス選択画面
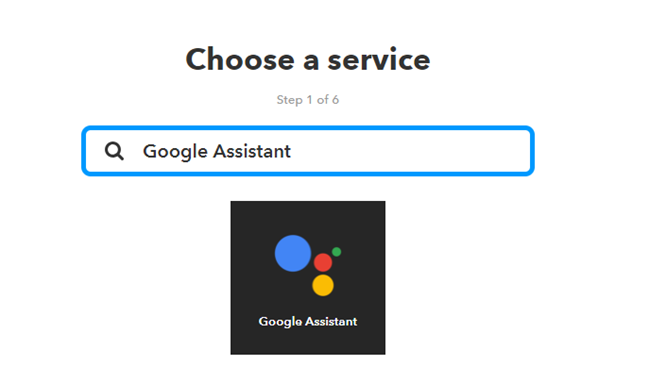
ここでは、この中のサービスを使って『何かが来たら』を指定します。今回は、『LEDつけて』というフレーズがきたら、IFTTTで指定したサービスを動作させます。つまり声を音声認識によってテキストに翻訳するサービスである、Google Assistantというサービスを選択してください。ここに登録されているサービスの数がハンパなく多く、目的のサービスを見つけるのが至難の業です。2018年7月時点で約500個あります。そこで、Google Assistant若しくは、GoogleというキーワードをSearch Services画面に入力して所望のサービスを選択すると、図 30のように楽に選択することができます。

図 30 Google Assistantのサービスアイコン表示例

図 31 Google AssistantのChoose trigger画面例
Google Assistantを選択すると、トリガー選択画面が表示されます。これは、『何かが来たら』の部分を指定するものです。今回は、『LEDつけて』というフレーズをトリガーにしたいので、一番左の『Say a simple phrase』を選択します。選択すると図 32のようなSay a simpe phraseの入力画面になります。

図 32 Say a simple phrase画面例
それでは、順を追って、入力画面を埋めて行きましょう。
What do you want to say?
ここには、トリガーとなるキーワードを入力します。今回は、『LEDつけて』です。
What's another way to say it? (optional)
別の言い回し方を指定します。(空白でもOKです)
『LED つけて』私は、LEDとつけての間にスペースを入れてみました。
And another way? (optional)
さらに別の言い回し方を指定します。(空白でもOKです)
『LED点灯』こんな言い回し方を指定してみたいと思います。
What do you want the Assistant to say in response?
Google Homeの応答メッセージをここに指定してみてください。
『それでは、LEDつけますよ。いいですか。』
私は、こんな感じの応答メッセージを入れてみました。自作のシステムが動作していることが分かり易いように、ちょっと変わった応答メッセージにしてあげたほうがいいかもしれません。
Language
最後に言語を指定します。日本語なので、『Japanese』と指定しました。

図 33 Say a simple phrase入力例
今回は、図 33のようなフレーズを入力してみました。どうぞ、ご参考にしてください。入力したら、Create trigerボタンを押下しましょう。

図 34 『これをやる』(that)登録画面
次に『これをやる』(that)を登録します。図 34のブルーの『+that』をマウスでクリックしてください。

図 35 Choose action service画面
Choose action service画面には、2018年7月時点で約430個のサービスが登録されております。今回は、『数字の1をBlynkサーバーに送信する』というアクションをIFTTTから動作させます。今回は、Webhook(図 36参照)というクラウドサービスを指定したいと思います。このWebhookは、クラウドサービスの中では、有名なサービスで、使い勝手が良いので、覚えておいて損はしないと思います。

図 36 Webhookサービス

図 37 Make a web requestを選択
Webhookサービスを選択すると図 37のような表示になります。今のところ、選択できるアクションは、1つなので、Make a web requestを選択してください。

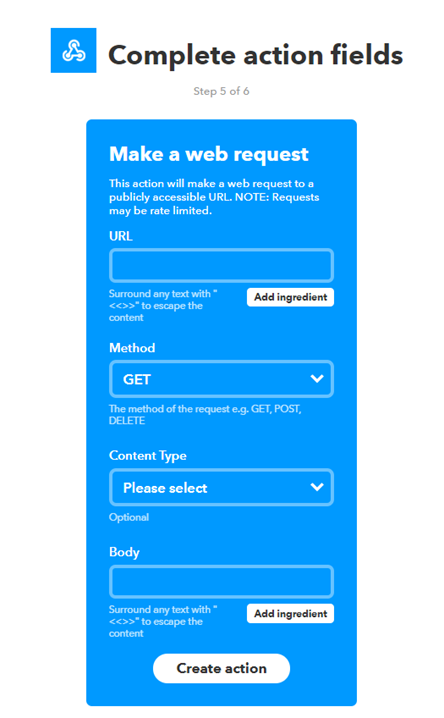
図 38 Make a web requestの画面
URL
数字の1を送信しする相手先のインターネットアドレスを明記します。今回は、Blynkのサーバーアドレスを指定します。指定方法のフォーマットは、下記の通りです。
http://blynk-cloud.com/auth_token/update/pin?property=value
blynk-cloud.com
ここは、188.166.206.43に置き換えて入れてください。
auth_token
auth_tokenは、Blynkから送られてきたauthコードを記入してください。
最後のpin?property=valueのところには、V1に1を送るという記述をします。
ちなみに、GR-CITRUS基板側も、V1という変数で受けています。お互いを同じ名前の変数にしておく必要があります。
このV1は、Blynkの『Virtual Pin』というサービスを使用しているものです。一度に3個までの『Virtual Pin』を送ることができます。今回V1にしたのは、GR-CITRUSのスケッチがV1にしてあるからです。こちらをV2にすれば、Blynkの指定アドレスの変数もV2にできます。
GR-CITRUSのArduinoスケッチの『BLYNK_WRITE(V1)』の部分を『BLYNK_WRITE(V2)』にすることで、Virtual PinをV2にすることができます。
GR-CITRUSのArduinoスケッチの抜粋
// This function will be called every time Slider Widget
// in Blynk app writes values to the Virtual Pin 1
BLYNK_WRITE(V1)
{
int pinValue = param.asInt(); // assigning incoming value from pin V1 to a variable
// You can also use:
// String i = param.asStr();
// double d = param.asDouble();
Serial.print("V1 Slider value is: ");
Serial.println(pinValue);
}
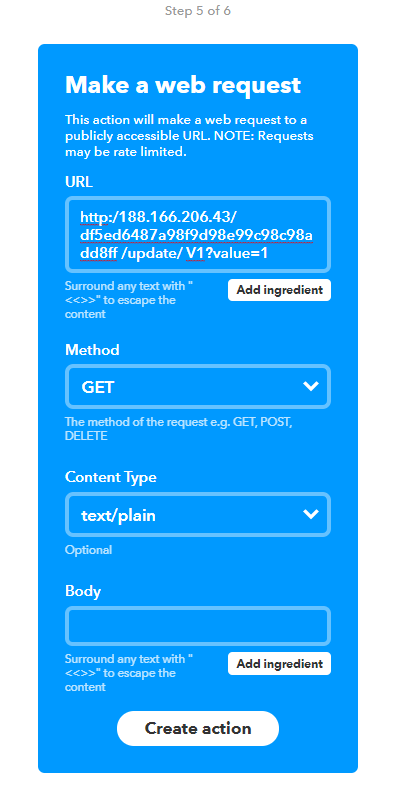
以上を踏まえて、URLは、下記のように指定します。
http:// 188.166.206.43/ df5ed6487a98f9d98e99c98c98add8ff /update/ V1?value=1
詳細は、下記参照してください。
https://blynkapi.docs.apiary.io/#reference/0/write-pin-value-via-get
Method
こちらは、GETを選択。
Content Type
こちらは、text/plainを選択。
Body
ここは、空白でOKです。
入力例を図 39に示します。

図 39 Make a web requestの入力画面例
最後に、Create actionボタンを押下します。

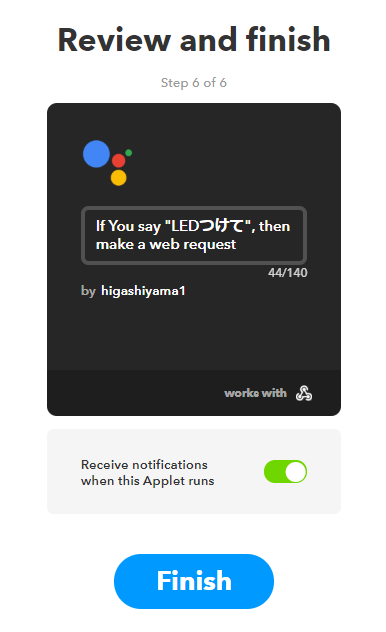
図 40 Review and finish画面
以上で、IFTTTの設定が終了しました。また、全てのシステムの設定も終了です。
7.10 基本動作確認
それでは、さっそくシステムを起動させて、動作確認をしてみたいと思います。IDE for GRの開発環境からGR-CITRUSに『マイコンボードに書き込む』ボタンを押下して書き込みます。次にツールの中の『シリアルモニタ』を起動します。このモニターは、GR-CITRUS基板のシリアル出力をモニターするためのウインドウになります。
Google Homeに向かって、『OK Google LED つけて』と喋ります。すると、『それでは、LEDつけますよ。いいですか。』という返事がGoogle Homeから返ってきました。『シリアルモニタ』には、数字の1が表示されています。
また、『OK Google LED 消して』というフレーズを私は予め登録して置きました。こちらは、数字のゼロを送信するものです。このフレーズも実行します。『シリアルモニタ』には、数字の0が表示されています。
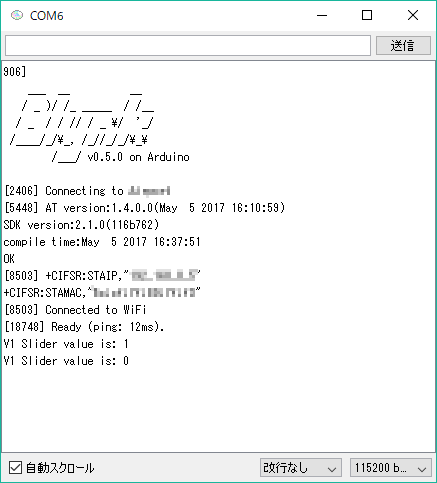
シリアルモニター表示例を図 41に示します。この動作例では、初めに『OK Google LED 消して』次に、『OK Google LED つけて』という順番で動作させた動作例を示しています。

図 41 シリアルモニター表示例
7.11 Arduinoスケッチ・改造
『OK Google LED つけて』というフレーズを喋ることで、Google Gome ,Google Assistant , IFTTT,Blynk,
WA-MIKAN,GR-CITRUS基板まで、すべてのシステムを通って、数字の1がシリアルモニター上に表示されることまで確認することができました。ここまで確認出来たことを、エンジニア用語では、『土管が通った』と呼びます。もしかすると、かなりローカルな用語かもしれません。でも、これで、どんな情報でも、声を使って、クラウドシステムを経由して、まさに『土管を通って、水が流れた』そんな感じで、情報を任意に通すことができるようになったと思います。
それでは、今まで構築したベースのシステムを少しだけ改造して、『LEDを点灯させる』機能を盛り込みたいと思います。『LED つけて』というフレーズで、GR-CITRUS基板まで、数字の1が飛んでくるところまでは、実装と動作確認が完了しています。つまりクラウドサービス側は、すでに完了しています。後は、GR-CITRUS基板上で、数字の1が来たらLEDを点灯させるという機能を盛り込みするだけです。pinValueが0ならLEDをOff。それ以外は、LEDをOnにするという機能を追加してみました。これで、数字の1が来たら、LEDが点灯。0が来たら、LEDが消灯するシステムが出来ました。
|
/************************************************************* Blynk is a platform with iOS and Android apps to control Downloads, docs, tutorials: http://www.blynk.cc Blynk library is licensed under MIT license ************************************************************* You can use this sketch as a debug tool that prints all incoming values App project setup: /* Comment this out to disable prints and save space */
// You should get Auth Token in the Blynk App. // Your WiFi credentials. int ledPin = PIN_LED0; // Hardware Serial on Mega, Leonardo, Micro... // or Software Serial on Uno, Nano... // Your ESP8266 baud rate: ESP8266 wifi(&EspSerial); // This function will be called every time Slider Widget if(pinValue == 0){ void setup() // Set ESP8266 baud rate Blynk.begin(auth, wifi, ssid, pass); void loop() |
7.12 改造版の動画
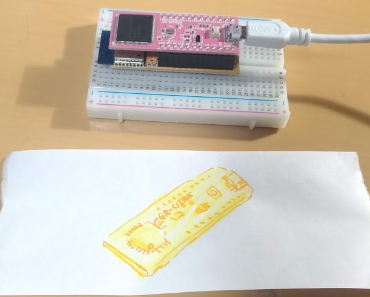
私のシステムの動作確認の動画を下記に示します。
https://youtu.be/nqDX_dyve4Y
Google Homeを使った動作例です。
https://youtu.be/FPyquZ4XrPQ
こちらは、Google Homeを使わずに、スマートフォンのみで動作させた例です。Google Homeが無くても、Androidのスマートフォン、タブレットがあればGoogle Assistantを起動して試してみることができます。
考察
8 考察
今回は、『OK Google LED つけて』とGoogle Homeに話しかけることで、GR-CITRUS基板上のLEDを点灯できることを確認させて頂きました。Google Home、WA-MIKAN基板、GR-CITRUS基板の3個のハードウェアを使いました。Google Assistant、Blynk、WebHook 、IFTTTを使って、音声認識した結果をテキストに変換して、あらかじめIFTTTに登録したフレーズが来たらWebHookでBlynkのサーバに文字送信して、GR-CITRUS基板上のLEDを点灯させるための各種クラウドサービスを使いました。
このように各種クラウドサービスを連結することで、自分が欲しいサービスを構築することができることが確認できました。このようなシステムをゼロから1人で構築するとなると、途方もない時間が必要です。音声認識のシステム構築中で、力が尽きてしまいそうです。私は、人類の英知の結晶であるクラウドサービスに感謝しながら構築させて頂きました。クラウドサービスの連携は、所望のインターフェースを間違いなく選択すれば、確実につながってくれます。でも、動作しない場合は、インターフェースのフォーマットを変更したりして、試行錯誤も必要でした。このようなシステムを構築できるようになると、スマートハウス作りも個人の趣味の範囲に入ってきます。
このようなクラウドサービスを無料で開放してくれる企業に感謝致します。そして、日々新しいサービスを提供してくれるクラウドサービスの発展を祈願致します。
このような記事を書かせて頂いた、ルネサスエレクトロニクス株式会社様にも感謝致します。そして、この記事を読んで頂いた読者の皆様にも感謝致します。
ありがとうございました。

小学生の電車大好き男の子のパパです。週末は、子供と一緒に、鉄道模型の信号、踏み切りなどを工作しています。電気系工作では、GR-SAKURA、GR-KURUMI、GR-PEACH、mbedを主に使用しております。クラウドコンパイル大好きです。
機構系工作では、3D_CAD(Tinkercad)で設計し、3Dプリンタ(SCOOVO)を使用しています。
工学社のI/O BOOKSより、『Tinkercadではじめる3D-CAD』という書籍を出版させて頂きました。
お仕事は、大学、病院、企業の研究室で使う実験装置の開発を行っております。これら実験装置の中のFPGA、CPU、アナログ回路設計、基板開発、筐体ケース設計を行ってます。
小さな工作室というブログに実験結果を載せています。
https://microcraft.blog.fc2.com/
Twitter:@mhigashiyama


